ARIA Landmarks: Explanation & Gotchas
Improving screen reader navigation by using ARIA Landmarks with some quirks.
By correctly providing landmarks roles, we add support for keyboard navigation to the structure of a webpage for screen reader users.
What ara ARIA landmarks?
The definition of a landmark according to the WAI-ARIA 1.2 specification is the following:
A type of region on a page to which the user may want quick access. Content in such a region is different from that of other regions on the page and relevant to a specific user purpose, such as navigating, searching, perusing the primary content, etc.
A web page is often used to provide information to viewers, including pictures or videos to help illustrate important topics. Perceiving an operating web pages can be a challenge for people with disabilities. The main goal of the Web Accessibility Initiative (WAI) is to provide strategies, standards, and supporting resources to help making the Web more accessible.
Landmarks identify regions of a page and help assistive technology (AT) users orient themselves to various sections of a page.
The main goal is to provide a better user experience for all users.
Which landmarks are available?
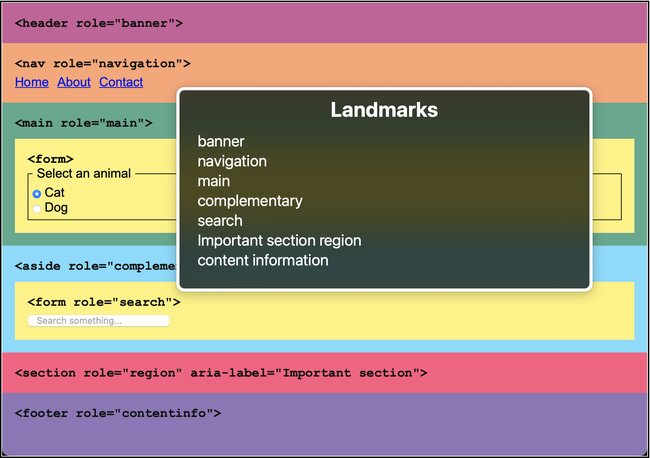
Currently, 8 different landmarks are available to use. Almost all landmarks are implemented by using specific, semantically correct, HTML-tags. In alphabetical order:
banner-<header>complementary-<aside>contentinfo-<footer>form-<form>main-<main>navigation-<nav>region-<section>(if accessible name is present)search
If for some reason these HTML-tags can't be used, it's still possible to determine landmarks by adding the role-attribute.
<div role="banner"> <!-- <header> -->
<div role="main"> <!-- <main> -->
<div role="contentinfo"> <!-- <footer> -->
<div role="navigation"> <!-- <nav> -->
<div role="complementary"> <!-- <aside> -->
<div role="form"> <!-- <form> -->
<div role="region" aria-label="Important"> <!-- <section aria-label="Important"> -->
<div role="search"> <!-- no alternative available -->
W3C's ARIA Landmarks Example is an excellent resource if you want to read more in-depth information about landmarks or want to know when and where to use them.
Gotchas
There are some gotchas however. 😱 One could assume that using standard HTML-tags is sufficient for assigning landmarks but testing different platforms, devices and browsers taught me different.
Follow these 3 steps to make sure landmarks are added to your web page:
- use the correct HTML-tags where possible
- always explicitly pass the related role, even if the correct HTML tag is used
- pass an accessible name when a specific landmark role is used more than once
Warning! Not adding roles explicitly may result in landmarks not rendering (e.g.
banner&contentinfo)
Especially Chromium-based browsers seem to have difficulty with this. Whereas Safari seems to have the best 'native' support where roles are not necessary when the semantically correct HTML-tag is used.
What is an accessible name?
Again there are 3 ways to add an accessible name to an HTML-element.
<div title="Kurt Cobain">Kurt Cobain</div>
<div aria-label="Dave Grohl">Dave Grohl</div>
<div aria-labelledby="krivo">
<span id="krivo">Krist Novoselic</span>
</div>
According to MDN: ARIA region role, the most preferable way is aria-labelledby followed by aria-label and finally title.
But again, there's a caveat when using aria-labelledby on a <section role="region"> as this won't work in Google Chrome/Microsoft Edge 104.
Let's hope this will change in the future so we can use landmarks as consistent as possible.
Example page
I've created an example page on github where all possible ARIA Landmarks are colorfully listed and documented if you want to use them correctly in most browsers.

You can view a live demo here 🔎: MHX Aria Landmarks: demo
This is tested on the following devices and browsers:
- MacBook Pro (Safari 15.6.1, Chrome 104 & Edge 104)
- iPad (Safari 15.6.1 & Chrome 102)
- OnePlus 9 Pro (Edge 104 & Chrome 104)
Conclusion
ARIA Landmarks are important for improving the navigability for screen readers. Support for different browsers and screen readers isn't yet on par, but we can get far by using them correctly with some quirks as explained above.